
Based on a customer case study, an advanced tutorial on using Delta Live Tables to process JSON schema evolution without the need to…
Originally appeared here:
Seamless Parsing of Nested JSON and Schema Evolution in DLT Without Restarting Pipelines


Based on a customer case study, an advanced tutorial on using Delta Live Tables to process JSON schema evolution without the need to…
Originally appeared here:
Seamless Parsing of Nested JSON and Schema Evolution in DLT Without Restarting Pipelines



I have been using Visual Studio Code for several years, and I strongly consider it one of the best existing IDEs. While some may still prefer JetBrains IDEs, which are also very popular, Visual Studio Code has significant advantages: it is free, lightweight, and highly customizable.
Visual Studio Code has a large community of developers and contributors. Given that, there exists a plethora of available free plugins. In my experience, plugins play an important role in terms of productivity by allowing engineers to use custom shortcuts, style the IDE, automatically save files, or even manage Git workflows and Docker containers.
Since I use Visual Studio Code a lot in my daily routine and highly appreciate how it makes the coding process more enjoyable, I decided to share my favourite plugins with readers.
Plugins serve different purposes, and the ones I will be going through in this article focus on making the UI in Visual Studio Code more attractive.
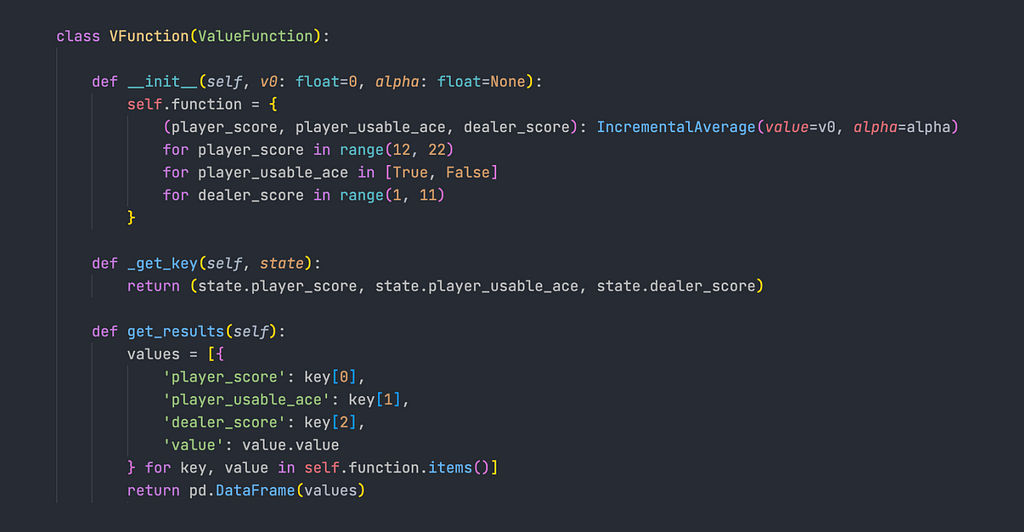
Atom is another well-known IDE in software development. Though it is less capable than Visual Studio, one of the reason behind its popularity is its amazing integrated coding theme. Personally, the beautiful contrast between black background and syntax highlighting colors makes me want to look at my code with a lot of pleasure and enthusiasm than if it was a usual banal theme.

In fact, there exist several versions of this plugin that can be found in the marketplace. Each of them differs in background and font colors for various code syntax structures. The theme used in the example image above is from the Atom One Dark Theme plugin.
There are several default monospace fonts available in Visual Studio. For me, they are just normal fonts and do not have anything particularly special. Nevertheless, there exists another font that was created by JetBrains and can be integrated into Visual Studio via the JetBrains Mono plugin.

As for me, I find the JetBrains Mono font very appealing: all of the main characters have a consistent form, which makes them easy to perceive by the human eye. This is an important aspect since, as a developer, you have to look at code for several hours a day. The following fact might not be obvious, but more readable characters make the brain more relaxed when processing them and implicitly result in lower fatigue after long working hours compared to other fonts.

The official site of JetBrains offers a fantastic demo that visually compares their font to several other popular fonts from different angles.
JetBrains Mono: A free and open source typeface for developers
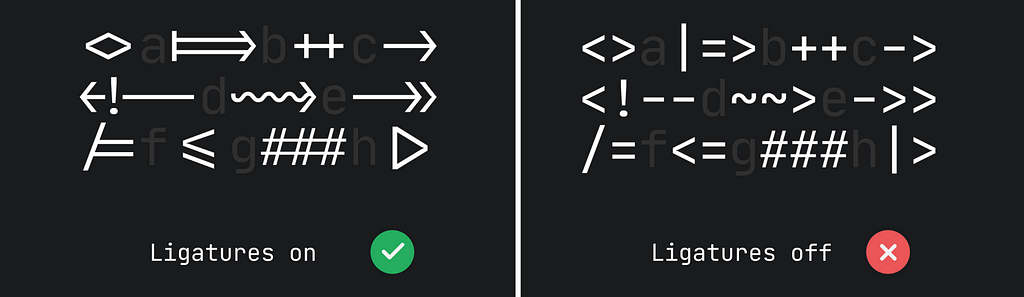
Ligatures are another great feature of JetBrains Mono. A ligature is a character consisting of several joined symbols. For example, the comparison sign ≥ is a ligature of the symbols > and =. When a combination of such symbols is typed in an IDE, they are automatically transformed into a corresponding ligature. As a result, ligatures make code a little more stylish and readable.

I would like to thank the JetBrains designers, who must have put a lot of effort into the creation of this aesthetic and outstanding font. Additionally, the font is highly customizable (in terms of bold and italic versions) and is currently available in 148 languages.
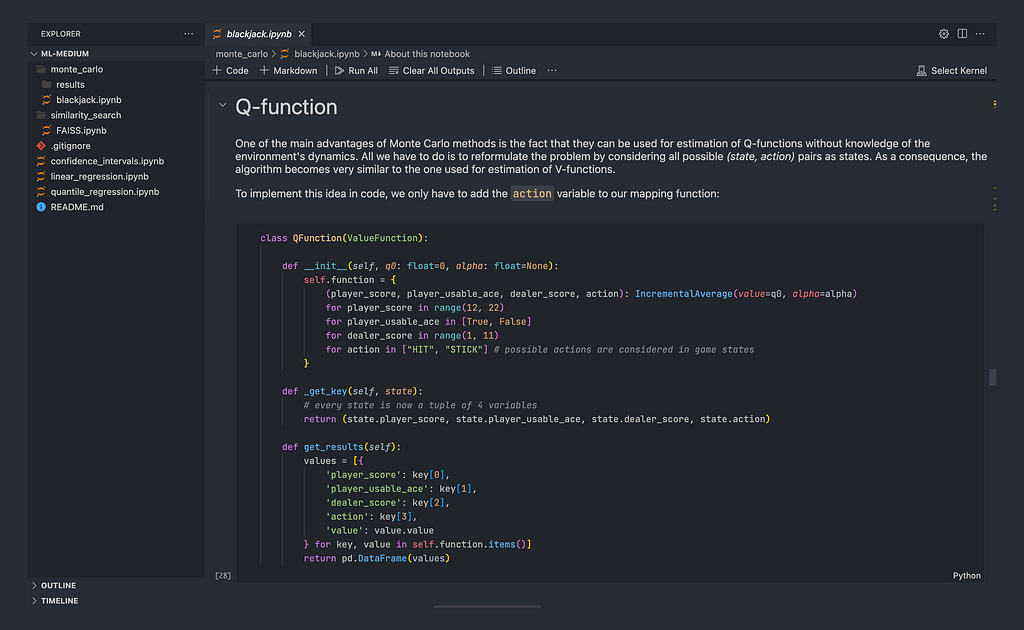
By default, Visual Studio displays an icon near every filename corresponding to its type to make it easier for developers to visually identify the filetype without reading its filename. This is a useful feature because software engineering projects can include multiple programming languages, frameworks, and a variety of configuration files written in various formats.
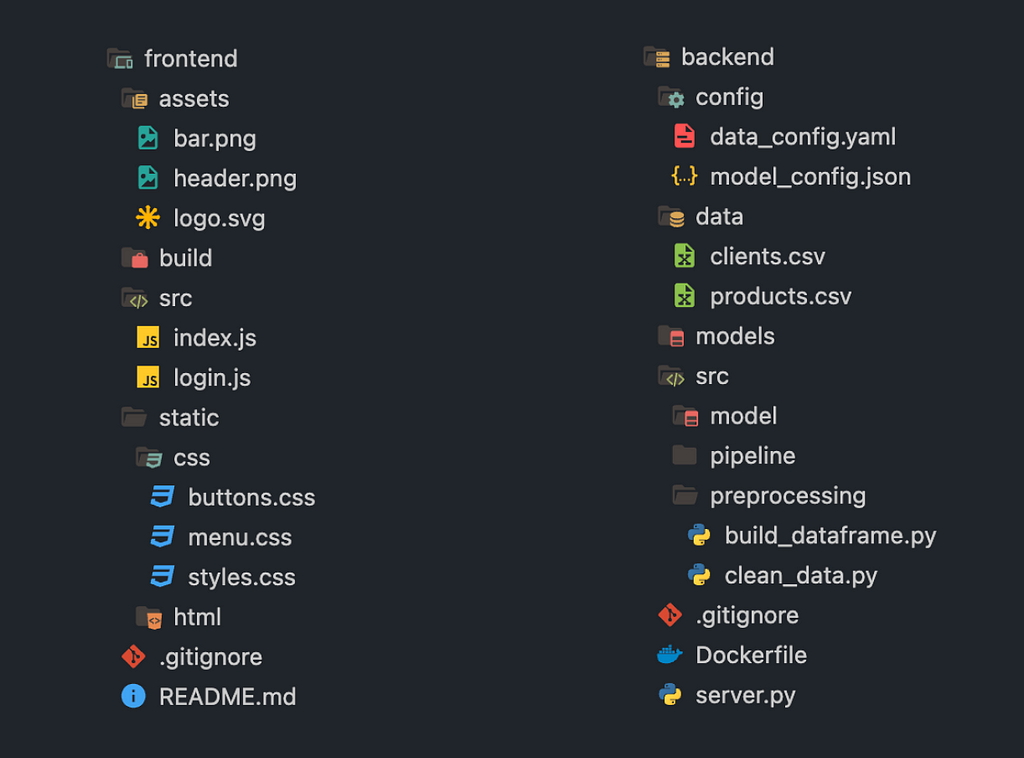
There exists a plugin named Icons, which represents the original icons in a more beautiful way. Below is an example of how the project directory might look in Visual Studio with this plugin turned on:

Another advantage of this plugin is that it also transforms directories whose names correspond to a given type. For instance, if a directory is named “src” then the Icons plugin will add a small icon representing an HTML tag to highlight that directory.
All of the hundreds of available icons for different languages and frameworks can be found on the official webpage of the plugin.
Icons – Visual Studio Marketplace
It is a common practice in software engineering to share code fragments with colleagues and other developers. There are many ways to do this: by sending an image with a code fragment, sending a link to a file located in a remote Git repository, using GitHub gists, or other third-party services.
But what if a code fragment has to be displayed in a presentation? What is the best way to do it? The answer to this question can be found through the CodeSnapshot plugin.
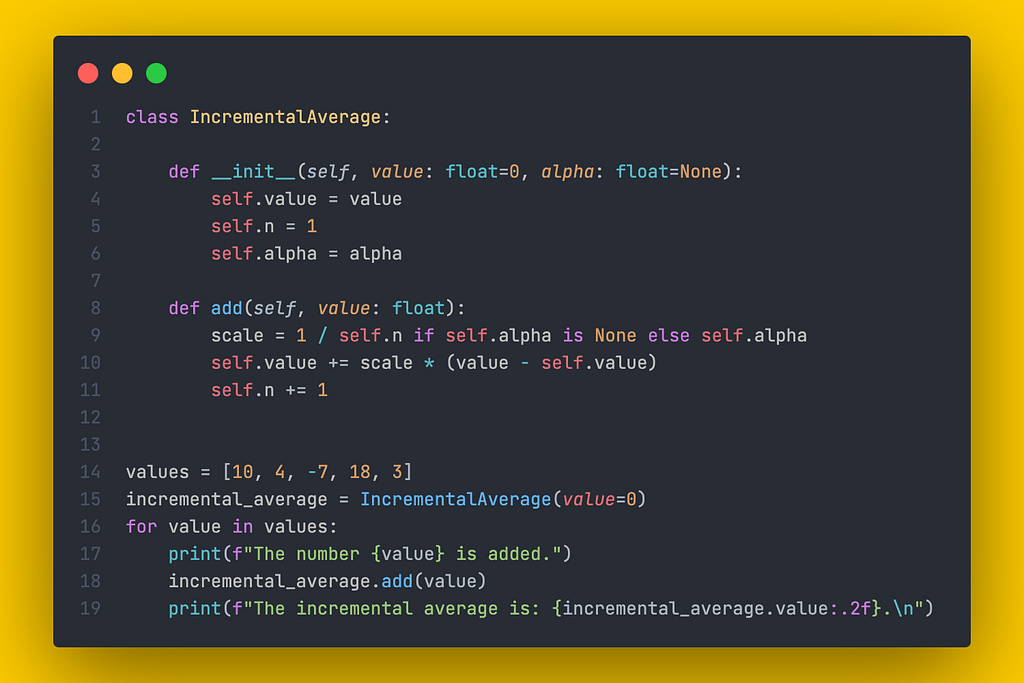
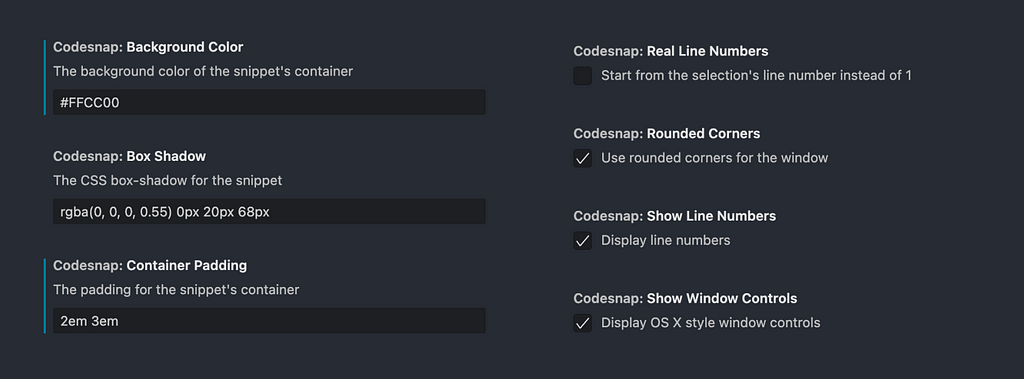
CodeSnapshot allows you to highlight a given code fragment and beautifully style it with a customized border. The generated code image can be easily copied and used according to the developer’s needs.

The border styling options, including the border color and padding, can be set in the extension’s settings.

CodeSnap – Visual Studio Marketplace
In Data Science, it is common to deal with tabular data, which is often represented in the form of CSV files. Pandas is the most popular library for processing tabular data in Python. With Pandas, it is easy to perform various operations on dataframes, group data by given columns, or visualize data in Jupyter Notebooks.
However, in practice, sometimes it might be only necessary to take a quick glance at the CSV file to understand its column structure or just look at several rows examples. While looking at a raw large CSV file with lots of columns is inconvenient, reading a CSV file with Pandas in a Jupyter Notebook every time can be time-consuming. Is there a better alternative?
The answer is yes! Rainbow CSV is a very simple yet very useful plugin. All that it does is color every dataset column in a separate color, making it much easier to visually distinguish between different column values.

While there are other similar plugins available in the marketplace, in my opinion, Rainbow CSV provides a great color theme.
Plugins play an important role in the developer’s productivity. Though many software engineers do not pay too much attention to styling the IDE they use, I find the visual aspects of the IDE to be as important as the functional ones. By making the whole environment look more appealing, there is a much higher chance to look at code with greater pleasure and enjoy the development process even more!
The plugins we have looked at in this article provide a decent starting point for making the IDE’s user interface more attractive. Nevertheless, there is an abundant choice of other useful plugins available in the Visual Studio marketplace. As is common in software engineering, it is a crucial developer’s quality to broaden one’s horizons by exploring new tools and technologies!
All images unless otherwise noted are by the author.
5 Amazing Plugins for an Eye-Catching Visual Studio Code UI was originally published in Towards Data Science on Medium, where people are continuing the conversation by highlighting and responding to this story.
Originally appeared here:
5 Amazing Plugins for an Eye-Catching Visual Studio Code UI
Go Here to Read this Fast! 5 Amazing Plugins for an Eye-Catching Visual Studio Code UI


A Complete AWS ML Solution with SageMaker, Lambda, and API Gateway
Originally appeared here:
AI-Powered Corrosion Detection for Industrial Equipment: A Scalable Approach with AWS



Every year since Jobs died, Apple has marked the anniversary with tributes, including turning over its homepage to a memorial. In 2021, the homepage included a personal message from Jobs’s widow, Laurene Powell Jobs, and a three-minute video about the man.
Go Here to Read this Fast! Commemorating Steve Jobs and his continuing influence on technology
Originally appeared here:
Commemorating Steve Jobs and his continuing influence on technology
Originally appeared here:
India gearing up to be AI powerhouse as data center giant pledges $3.2 billion investment to add 550MW of capacity by 2030
Go here to Read this Fast! Here are the 3 cryptos set for 70x returns before Bitcoin hits $100K
Originally appeared here:
Here are the 3 cryptos set for 70x returns before Bitcoin hits $100K
The market sentiment is back to fear for Bitcoin.
BTC holding above the mean threshold of the channel.
The cryptocurrency market remains highly sensitive to global events, especially Bitcoin
The post Bitcoin sentiment in fear zone – Is now the time to buy BTC? appeared first on AMBCrypto.
Go here to Read this Fast! Bitcoin sentiment in fear zone – Is now the time to buy BTC?
Originally appeared here:
Bitcoin sentiment in fear zone – Is now the time to buy BTC?
Sui has a bullish daily market structure and notable buying pressure.
The Fib levels and the bearish divergence contributed to the rejection.
Sui [SUI] was on a strong bullish run, but the r
The post Sui bulls need to break the $1.81 resistance soon, or else… appeared first on AMBCrypto.
Go here to Read this Fast! Sui bulls need to break the $1.81 resistance soon, or else…
Originally appeared here:
Sui bulls need to break the $1.81 resistance soon, or else…
Binance’s reserve has increased by 135 million XRP worth $72.63 million, over a period of seven days.
With the current market sentiment and bearish metrics, there is a possibility that XRP
The post 135M XRP moved to Binance: Is a drop to $0.48 next? appeared first on AMBCrypto.
Go here to Read this Fast! 135M XRP moved to Binance: Is a drop to $0.48 next?
Originally appeared here:
135M XRP moved to Binance: Is a drop to $0.48 next?



After a series of developer betas, Apple made macOS Sequoia available to the general public. While the update introduced a variety of new features and useful enhancements, macOS Sequoia also dropped support for the 2018 and 2019 MacBook Air.
Although the operating system still supports machines as far back as the 2017 iMac Pro, many older Mac computers can’t run the software officially.
Go Here to Read this Fast! How to install macOS Sequoia on unsupported Macs
Originally appeared here:
How to install macOS Sequoia on unsupported Macs